
Imágenes: no puedes tener un sitio web sin ellas, pero seguro que pueden ser un dolor de cabeza. A pesar de todo lo bueno que hacen para atraer la atención y hacer que su sitio web sea más atractivo, también pueden ser causa de muchos problemas. Las imágenes que son demasiado grandes pueden, por ejemplo, ralentizar la velocidad de carga de su sitio web, que es solo una de las muchas razones por las que necesita optimizar sus imágenes antes de subirlas a su sitio.
Pero no todas las imágenes son iguales. Más precisamente, no todos los tipos de archivos de imagen plantean los mismos desafíos cuando intenta utilizarlos en su sitio web. Cualquiera que haya intentado agregar archivos SVG a WordPress sabe que estos archivos vienen con un conjunto único de ventajas, así como obstáculos.
En este artículo, te mostraremos:
Los archivos SVG son un tipo de archivos de imágenes vectoriales: SVG significa Scalable Vector Graphics. Los archivos vectoriales se componen de una manera completamente diferente a los archivos de imágenes rasterizadas, como JPEG o PNG. Los archivos ráster utilizan montones y montones de pequeñas unidades de color (píxeles) para crear una imagen. Los archivos vectoriales, por otro lado, usan fórmulas matemáticas que indican cómo deben mostrarse..
La S en SVG, escalable, es una de las principales razones por las que los archivos SVG son geniales. Con un SVG, puede aumentar el tamaño de la imagen sin tener que comprometer la calidad de la imagen.. Con los archivos JPEG, obtiene el mismo efecto que puede ver cuando hace zoom en una foto JPEG en cualquier dispositivo: una pérdida rápida de calidad.
Y si bien es cierto que los archivos SVG no pueden mostrar el mismo tipo de imágenes que sus archivos de imágenes corrientes, pueden resultar muy útiles para cosas como logotipos. Y también puede encontrar muchas imágenes de arte vectorial que pueden verse muy interesantes en un sitio web.
Finalmente, quizás lo mejor de los archivos SVG es lo ligeros que son. No son tan grandes como otros archivos de imagen. Y eso no solo significa que puede obtener imágenes que pueden escalar a tamaños grandes sin el volumen adicional, sino que también significa que Google necesitará menos tiempo para indexarlas..
¿Por qué no puede simplemente cargar un archivo SVG?
Pero si los archivos SVG son tan buenos, ¿cómo es que recibe este mensaje cuando intenta cargar un archivo SVG en la biblioteca multimedia de su sitio web?

El problema con los archivos SVG, y la razón por la que WordPress no le da la oportunidad de cargarlos con regularidad, es la forma en que están construidos. Es posible inyectar código malicioso en el archivo y también son vulnerables a diferentes tipos de ataques..
En resumen: los archivos SVG pueden ser peligrosos y la comunidad de WordPress lo sabe. Durante mucho tiempo se ha hablado de incluir soporte para archivos SVG en el núcleo de WordPress, pero aún depende de usted asumir el riesgo.
¿Cuál es una forma segura de agregar archivos SVG a WordPress?
La buena noticia es que hay formas de cargar un archivo SVG en su sitio web de WordPress y hacerlo de forma segura.. Como siempre, cuando no puede hacer algo con una función central de WordPress, puede confiar en un plugin para que lo ayude a hacerlo.
Esta vez, sin embargo, debe mirar más allá de los plugins que hacen que su sitio web acepte archivos SVG. Puede hacerlo por su cuenta agregando un par de líneas de código al functions.php archivo. Sería útil si se asegurara de que el plugin que usa también pueda desinfectar la imagen, lo que la hace segura para cargar.
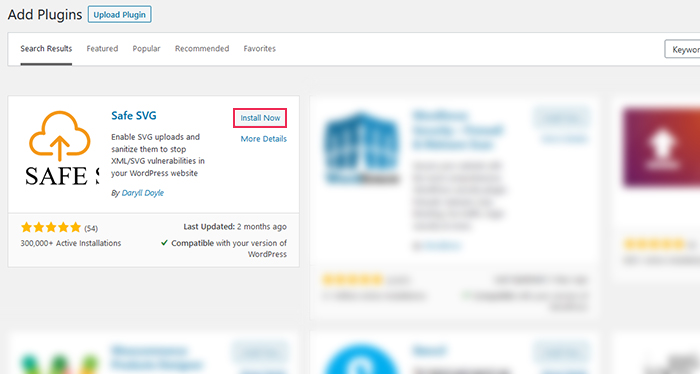
Safe SVG es un plugin de WordPress que puede hacer ambas cosas: desinfectar sus archivos y permitirle subirlos a WordPress. Así que dirígete a Complementos> Agregar nuevoy busque el plugin. Una vez que lo haya encontrado en los resultados de búsqueda, instálelo y actívelo.

Después de instalar y activar el plugin, puede volver a Medios> Agregar nuevoe intente cargar el archivo SVG nuevamente. Verá un resultado diferente esta vez, ya que pronto cargará la versión desinfectada del archivo en su sitio web..

Si se dirige a la biblioteca multimedia, podrá obtener una vista previa del archivo que ha subido como cualquier otro archivo.

Eso es prácticamente todo lo que puede hacer con la versión gratuita de Safe SVG. El plugin también tiene una versión Pro de pago, que le brinda más controles que puede usar para mejorar la seguridad de su sitio web.. Por ejemplo, la versión Pro te permitirá optimizar las imágenes y restringir quién puede subirlas.
¡Vamos a envolverlo!
Los archivos SVG pueden ser una excelente manera de incluir elementos visuales adicionales escalables en su sitio web de WordPress. Pero si desea agregar archivos SVG a WordPress, debe asegurarse de hacerlo de manera segura y responsable.
Para cubrir las esquinas, habilite la carga y haga que el archivo sea seguro, el plugin Safe SVG es una excelente opción. Si desea más control y características de seguridad adicionales, debe considerar la versión Pro del plugin o una combinación de herramientas que manejan la desinfección y la carga por separado.
