
Para crear sitios web atractivos que no sean abandonados mentalmente por los usuarios en un abrir y cerrar de ojos, se requiere una planificación cuidadosa y el uso de contenido visual de alta calidad. En la mayoría de los casos, las palabras por sí solas no son suficientes para mantener a los visitantes en una página, ya que:
Una forma particularmente buena de interactuar con su audiencia es mediante el uso de contenido visual interactivo debido a su poder para contar historias de manera más vívida que los gráficos estáticos.
¿Por qué son importantes las imágenes interactivas?
Las imágenes interactivas le permiten llevar las cosas a un nivel superior cuando se trata de la participación del usuario. Por ejemplo, puede cargar una imagen de la vida silvestre y luego permitir que los usuarios toquen cada animal para obtener más información al respecto. O, si tiene una tienda en línea, la gente podría hacer clic en cada producto para leer las reseñas de los usuarios y ver más fotos de él.
La cosa es, Al colocar puntos de acceso en las imágenes y luego vincularlos a texto, audio, video o cualquier otro tipo de contenido, puede dar vida a las páginas y hacer que su sitio web sea más memorable.. También puedes sobrecargarlos con aspectos destacados, información adicional, descripciones, enlaces a otras páginas web y jugar con los colores para invitar a los usuarios a actuar y a involucrarse con tu marca.
Cómo agregar imágenes interactivas en WordPress
Cuando hay algo que WordPress no puede hacer de inmediato, es cuando los plugins pasan a ser el centro de atención. Esta vez no es diferente.
La forma más rápida de agregar imágenes interactivas en WordPress es mediante un plugin. Si bien varios plugins premium en el mercado podrían ayudarlo a hacer el trabajo, incluido Image Map Pro para WordPress, Adverty y WooMapper, realmente nos gustaron las características que incluye el plugin Draw Attention. Obtienes mucho valor sin tener que gastar dinero, ya que el plugin se puede descargar de forma gratuita desde el repositorio oficial de plugins de WordPress.

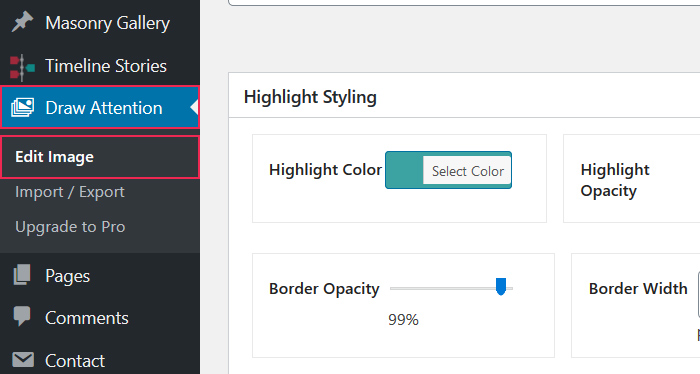
El primer paso es instalar el plugin y activarlo en su sitio web. Para comenzar a crear una imagen interactiva, busque el Llamar la atención opción dentro de su menú, y haga clic en Editar imagen.

En primer lugar, puede agregar el título de la imagen que será visible una vez que se muestre la imagen.

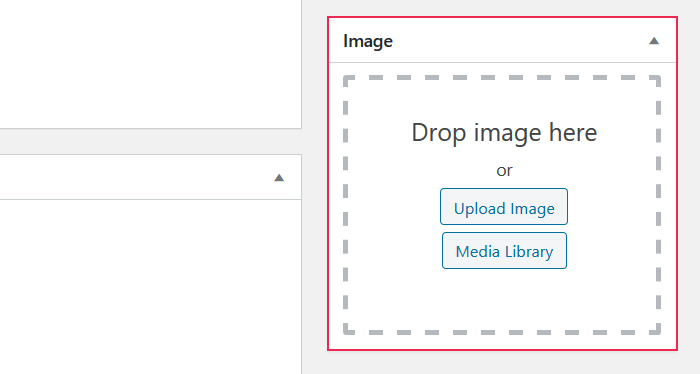
Luego, en el lado derecho de la pantalla, agregue la nueva imagen que desea editar o seleccione una de la biblioteca de medios.

Una vez que se carga la imagen, puede ajustar numerosas opciones de estilo y modificar colores, ingrese el valor predeterminado Más información texto, etc.

Si se desplaza un poco hacia abajo en la página, llegará al Áreas de hotspot sección. Aquí es donde puede comenzar a agregar áreas de puntos de acceso en su imagen.
Para empezar, haga clic en Área en la que se puede hacer clic n. ° 1. Tu imagen ahora aparecerá debajo Coordenadas.

Ahora simplemente haga clic en la parte de la imagen donde desea agregar el primer punto. Puede dibujar varias formas de hotspot agregando más puntos que luego formarán un área de hotspot.

Debajo de la imagen, encontrará un conjunto de opciones adicionales que le permiten agregue un título para su área de hotspot, elija lo que sucederá una vez que un usuario haga clic en un hotspot (puede insertar más información o agregar un enlace que los llevará a otra página web), ingrese una descripción y cargue una imagen que se mostrará una vez que el usuario haga clic en el punto de acceso.

Cuando esté satisfecho con el resultado final, presione el Actualizar botón.
Ahora, para agregar su imagen interactiva a una página o publicación, copiar el código abreviado que se muestra en el lado derecho de la pantalla.

Luego, vaya a la página donde desea mostrar la imagen interactiva. En caso de que todavía esté usando el Editor clásico, pegue el código en el Editor de texto. En Gutenberg, agregue el Código corto bloquee primero e inserte su código. Si Elementor es su creador de páginas preferido, agregue el código al Código corto widget y la imagen interactiva aparecerá en su página.
Importar / Exportar imágenes interactivas
El plugin Draw Attention incluye otra opción práctica que resulta útil en caso de que esté trabajando en varios sitios y desee importar y exportar imágenes interactivas de un sitio a otro.
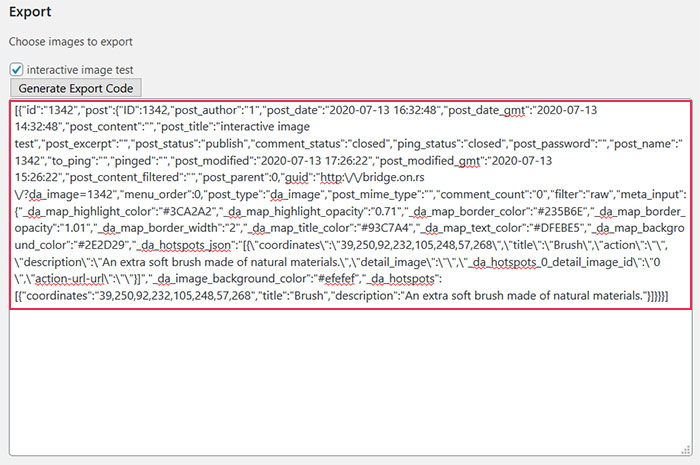
En ese caso, primero debe instalar el plugin en ambos sitios web. En el sitio web desde el que desea exportar la imagen, vaya a Llamar la atención> Importar / Exportar, seleccione las imágenes en cuestión y presione el Generar código de exportación botón.

Ahora, copie el código completo.

A continuación, vaya al otro sitio web donde desea importar la imagen y nuevamente, haga clic en Llamar la atención> Importar / Exportar, pega tu código en el Importar campo y presione el Importar botón.

La desventaja de usar la versión gratuita de este plugin es que le permite agregar solo una imagen interactiva a su sitio web. Sin embargo, si elige actualizar a uno de sus planes premium, tendrá la opción de agregar tantas imágenes interactivas como necesite y establecer un número ilimitado de puntos de acceso, seleccione un diseño preferido y una de las 20 paletas de colores predefinidas, obtenga un año de soporte y actualizaciones, y más.
Pensamientos finales
Sin duda, el uso de imágenes interactivas puede ayudarlo a mantener a los visitantes en su sitio web y posiblemente aumentar sus tasas de conversión. Cuanto más interesante y atractivo sea el contenido que ofreces, más gente querrá hacer negocios contigo. Draw Attention es un plugin excelente si necesita una solución que le permita agregar una imagen interactiva a sus páginas sin problemas. No olvide optimizar las imágenes antes de subirlas para evitar poner en peligro el rendimiento y la UX del sitio web.
