
Este artículo es parte de nuestra serie continua de tutoriales de Slider Revolution. Puede encontrar todos los artículos de esta serie en nuestra Guía completa de revolución deslizante.
Slider Revolution permite mucha creatividad y versatilidad en términos de estilo. Puede crear controles deslizantes minimalistas, atenuados o ocupados con muchas capas. El segundo tipo suele ser más interesante y dinámico. Pero si tiene un control deslizante compuesto por imágenes realmente buenas pero sin capas adicionales, aún puede hacerlo resaltar. Y eso es precisamente donde entran las transiciones de diapositivas.
Acerca de las transiciones de diapositivas
En Slider Revolution (que tiene algunas opciones excelentes en este departamento), las transiciones de diapositivas se utilizan para animar diapositivas que consisten en imágenes de fondo y algunas (o ninguna) capas adicionales. Una transición de diapositiva es, de hecho, el efecto que aparece cuando una diapositiva se mueve para dejar espacio para la siguiente.
Estas transiciones pueden ayudarlo a definir el ritmo y la sensación de sus controles deslizantes, ya que pueden ser lentos y sutiles o rápidos y atrevidos.
Echemos un vistazo rápido a cómo puede configurar las transiciones de diapositivas de Slider Revolution.
Primera transición de diapositiva
Slider Revolution nos da la opción de elegir una transición separada para la primera diapositiva que ingresa, y diferentes para las diapositivas que siguen. Esto ayuda a diferenciar la primera diapositiva como una especie de introducción. Si elige un movimiento de diapositiva "de derecha a izquierda" para sus imágenes de fondo, entonces su primera diapositiva debe tener una dirección de transición diferente. Si deja la misma configuración para la primera diapositiva, tendrá una página en blanco antes de que su primera imagen de fondo se deslice desde un lado. Por lo tanto, para la primera transición de diapositiva, siempre se recomienda utilizar un simple Fundirse animación. Para configurar esta opción, vaya a Opciones generales del módulo> General> Primera diapositiva y configurar el Diff Anim a En.

En este ejemplo, usamos la página principal de Passepartout Slider de nuestro tema Yvette WordPress, dejando sus valores predeterminados para Tipo de transición, Duración de la transición y para Cantidad de espacio de transición. Por supuesto, puede cambiarlos para adaptarlos al estilo de su sitio web. Simplemente no establezca valores demasiado altos para la duración de la transición, para evitar un tiempo de carga prolongado para su primera imagen de diapositiva.
Transición de una diapositiva
Una vez que se haya ocupado de su primera diapositiva, puede hacer Animaciones de una sola diapositiva para cada imagen de fondo de su control deslizante. El que estableciste para la primera diapositiva aparecerá la segunda vez que aparezca la diapositiva (en caso de que, por supuesto, haya elegido un tipo diferente de animación para la primera transición de diapositiva).
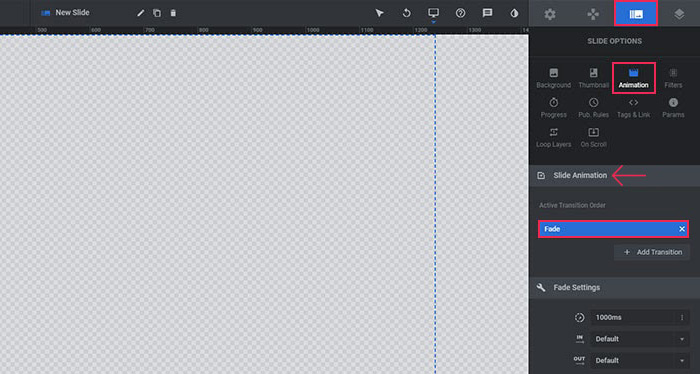
Puede utilizar la misma animación para todas las diapositivas o puede establecer un tipo diferente para cada una. Ir Opciones de diapositiva> Animación> Animación de diapositiva y haga clic en el gran botón azul para abrir diferentes animaciones de transición.

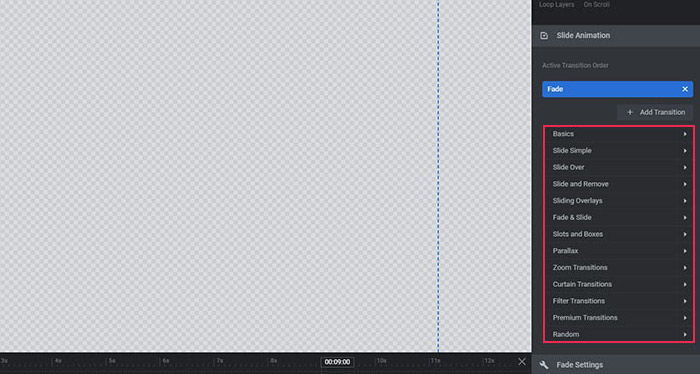
Hay varios tipos de transición disponibles, y puede seleccionar su tipo preferido y elegir la animación en el menú desplegable adicional.

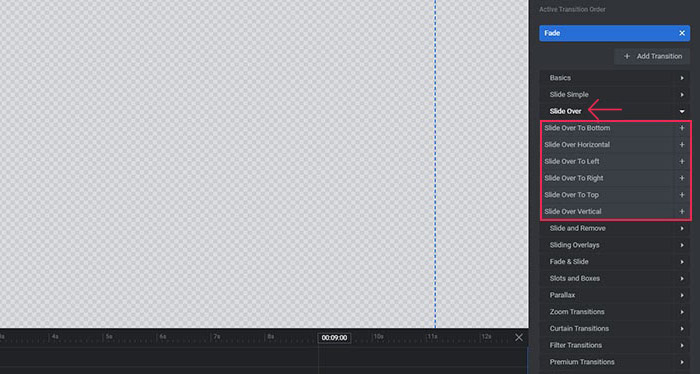
Decidimos usar las mismas animaciones para todas las diapositivas, y esto es lo que usamos. Por el tipo, optamos por Deslizarse sobre, y por la forma en que parece, elegimos Deslizar hacia la izquierda. Sus otras opciones predeterminadas parecían una buena opción, así que las dejamos como estaban. Slide Over significa que tu próxima imagen siempre se deslizará sobre la anterior y, en nuestro caso, aparecerá de derecha a izquierda.

Y aquí están las configuraciones adicionales para la transición. Puede cambiar su velocidad y suavidad.

Después de configurar todo, este es el aspecto de nuestras transiciones:

Envolviendolo
Las transiciones de diapositivas representan un elemento importante de cada control deslizante, por lo que es muy recomendable pensarlas bien y configurarlas para que se adapten al estilo y la atmósfera de su sitio web. Como vimos en este artículo, existen ciertas prácticas que conviene observar. Por ejemplo, su primera diapositiva debería tener un efecto de transición diferente en comparación con el resto, y la duración de la transición no debería ser demasiado larga. Slider Revolution ofrece toneladas de opciones para personalizar este efecto, y le recomendamos que experimente un poco con ellas hasta obtener el resultado perfecto.
