Lanzar sitio web

Inspirado en la gastronomía contemporánea, el tema Attika WordPress deconstruye el modo tradicional de diseño de sitios web de restaurantes. Remodela las normas de la industria a través de la experimentación y un enfoque lúdico. Al igual que la cocina molecular, desarma los elementos estándar, los reforma y los vuelve a colocar de acuerdo con sus propias sensibilidades.
Los diseños de Attika son sutiles pero dinámicos, elegantes pero animados. Se basan en la asimetría delicadamente enfatizada presente en todas partes. Esta fusión auténtica y refinada está respaldada por una atmósfera cuidadosamente orquestada que impregna el tema con sus matices pastel y una sofisticada selección de tipografía.
Premios:
Mejor innovación - CSSDA
Mejor diseño de interfaz de usuario: CSSDA
Mejor Diseño UX - CSSDA
Felicitaciones especiales - CSSDA

El enfoque:
Creemos que si se piensa y se cuida lo suficiente, cualquier cosa puede convertirse en arte. Probablemente por eso nos atrajo tanto el concepto de alta cocina - un movimiento culinario que abraza la idea de diseñar un plato, tanto en términos de sabor como desde un punto de vista estético, puramente visual. Los defensores de la alta cocina están tan preocupados por la presentación de cada plato como por su cuidada elaboración.
La combinación perfecta de gustos, olores, colores y composiciones convierten cada cocina de alta cocina en un pequeño proyecto de arte. Y el tema Attika es nuestra respuesta a esta forma exaltada de maestría culinaria. Nuestra forma de mostrar aprecio hacia otros profesionales que abordan su oficio con tal consideración y atención al detalle que inevitablemente lo elevan y lo empujan hacia adelante.
Inspirándonos en el trabajo de reconocidos chefs como Albert Adriá, Massimo Bottura, Grant Achatz y Jordi Roca, decidimos crear una temática de restaurante para establecimientos de alta cocina. Y así como cada chef tiene una perspectiva única sobre el arte de cocinar, cada página de inicio en Attika está diseñada para mostrar diferentes conceptos culinarios y apoyar enfoques individuales en el ámbito de la alta cocina.
El diseño:
Nuestro proceso comenzó con la creación de ocho paneles de estado de ánimo separados, que se convirtieron en las ocho páginas de inicio de Attika. Esta, sin embargo, no fue nuestra intención inicial. De hecho, íbamos a elegir solo uno de los moodboards para guiar el diseño del tema. Pero pronto nos dimos cuenta de que a pesar de sus combinaciones de colores, diseños y atmósferas dispares, todos compartían ciertas características estilísticas.
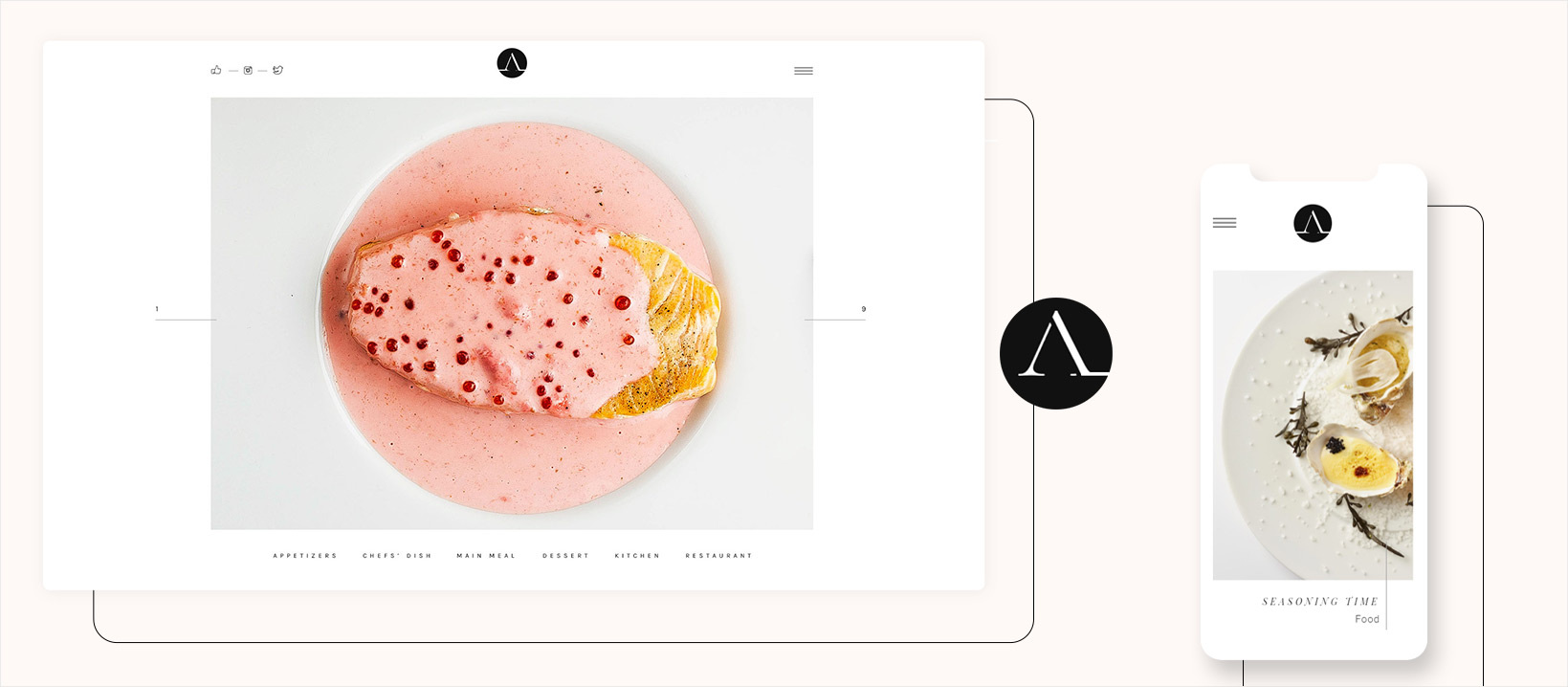
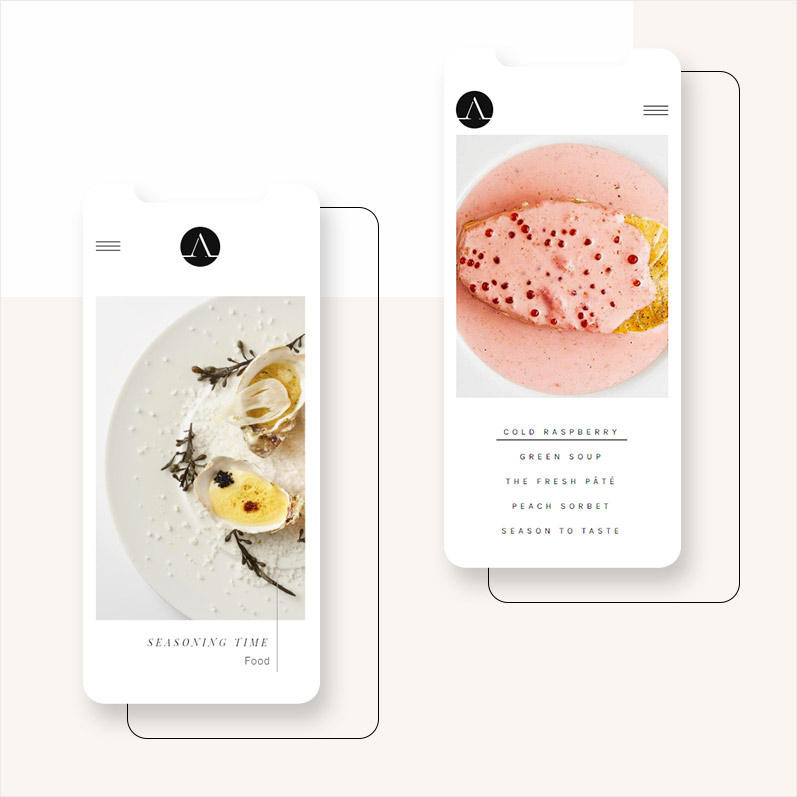
Una de las características unificadoras de Attika es su atmósfera minimalista. Las páginas de inicio se presentan principalmente sobre fondos blancos y limpios. Estos fondos se interrumpen ocasionalmente con superficies de colores suaves que aparecen desde una variedad de direcciones y sin ningún orden obvio, recordándonos que la grandeza, ya sea culinaria o de otro tipo, a menudo es producto de doblar las reglas e ignorar las prácticas comunes.



Otro elemento común de las páginas de inicio de Attika es su tipografía compartida. Como queríamos que cada aspecto del tema reflejara la filosofía de la alta cocina, consideramos la tipografía como un elemento artístico del diseño en lugar de meramente utilitario. Esto nos permitió imbuir una medida de elegancia y gracia en un componente de diseño que tradicionalmente se considera práctico.
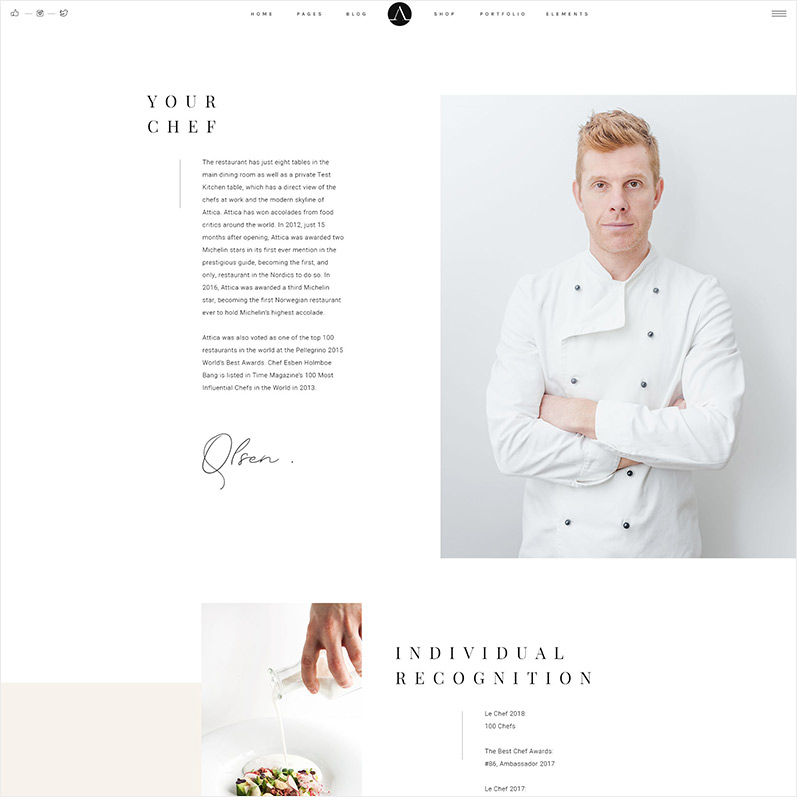
Para los títulos del tema, usamos las versiones en cursiva y regular de la fuente serif Playfair Display, logrando ese toque artístico al aumentar el kerning de la fuente y prestando mucha atención a la ubicación de los saltos de línea. Al colocar cuidadosamente las palabras una debajo de la otra, logramos una interacción de forma y espacio negativo que intensifica el aspecto visual de las letras. El contenido de todo el tema se sirve en la tipografía Hebbo sans-serif más conservadora, mientras que otra fuente sans-serif, Karla, se utiliza para la tipografía de los botones y otros elementos de la interfaz.
Al principio, la tipografía de Attika estaba coloreada en tonos claros de gris. Esto, cuando se combina con los tonos pastel, crea una atmósfera refinada y sofisticada. Pero notamos que también resultó en una falta de carácter. Así que cambiamos la tipografía del gris al negro, creando un contraste más fuerte y un sentido de identidad distinto. Esto se mejora aún más a través de los detalles de la interfaz, como las líneas sutiles y los iconos vectoriales delgados y nervudos que aparecen a lo largo del tema y le dan una sensación digna.
Sin embargo, puede notar que la idea inicial de una tipografía gris más suave no se descartó por completo, sino que se abrió paso en las animaciones flotantes en los íconos, elementos del menú y otros elementos de la interfaz. De esta forma, conservamos el toque atmosférico inicial que aporta la combinación de grises y colores pastel.

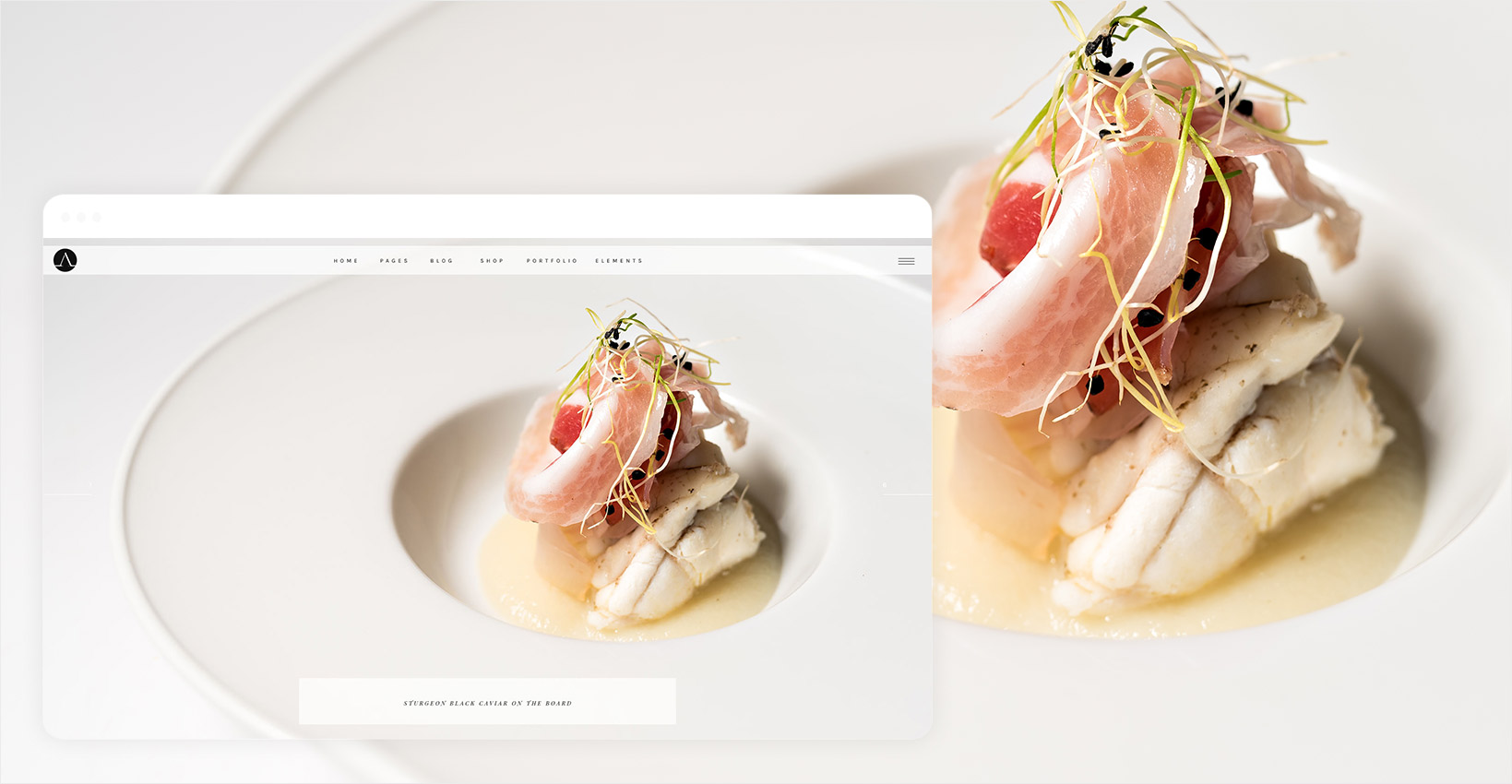
Toda la estética de Attika se completa con la selección de imágenes. Las fotografías elegidas son minimalistas y funcionan en simbiosis con todos los demás elementos de diseño del tema. Al retratar predominantemente aspectos de la gastronomía molecular, las imágenes unen los tres principales faros estilísticos del tema: lo lujoso, lo contemporáneo y lo limpio.
Uno de los mayores desafíos en el diseño de Attika fue la creación de una presentación compacta que pudiera integrar con éxito y conectar estilísticamente las ocho páginas de inicio. La versión final de la página de destino es un control deslizante de pantalla completa que se desplaza verticalmente. Este diseño nos permitió evitar choques estilísticos y proporcionó suficiente espacio para que las ocho páginas de inicio respiren. Como platos únicos, cada diapositiva se sirve por separado y tiene un enfoque estricto en su tema.


Las animaciones:
Cuando se trataba de animar a Attika, nuestra misión era doble. Por un lado, queríamos preservar la gracia y la elegancia que impregna todo el diseño, mientras que, por el otro, sabíamos que teníamos que agregar algo de tacto muy necesario al tema. Experimentamos con una amplia gama de animaciones antes de optar finalmente por un conjunto de movimientos sutiles pero rápidos que complementan los diseños espaciosos y asimétricos del tema.
Queríamos dejar que Attika se desarrollara lentamente frente a los ojos de los espectadores, al igual que se despliega un plato cuidadosamente preparado, revelando una nueva capa de sabor con cada bocado. Esta idea se refleja en las diversas animaciones de revelación que ocurren a lo largo del tema, cada una con distintas velocidades de transición y valores de suavizado que se establecieron cuidadosamente en función del entorno inmediato de los elementos animados. Las animaciones se asemejan a efectos de máscara, por lo que parece que los elementos se están creando o dibujando en el acto. La mayoría de estas revelaciones se activan cuando los elementos ingresan a la ventana gráfica, lo que hace que los usuarios sientan que están descubriendo nuevos aspectos del diseño a medida que se desplazan por cada página.
El paralaje es otro efecto clave para la elegante atmósfera de Attika. En lugar de una animación de paralaje estándar, decidimos utilizar un efecto de paralaje de profundidad que hace que los elementos parezcan flotar sobre el contenido plano de la página. Al establecer diferentes velocidades para diferentes elementos flotantes, creamos un efecto de perspectiva de profundidad que hace que ciertos elementos salgan de la pantalla. Cuando se combina con las animaciones de revelación, este efecto gana un impacto aún mayor y le da al tema una sensación claramente dinámica.
Además de mejorar la atmósfera del tema, también queríamos asegurarnos de que cada acción del usuario fuera clara. Lo logramos animando los elementos vectoriales que enriquecen la interfaz del tema. A través de las pequeñas líneas que aparecen cuando ingresan a la ventana gráfica o cambian de tamaño cuando se pasa el mouse, señalamos sutilmente a los usuarios hacia los elementos interactivos del tema. Hay muchas variaciones entre las animaciones de estos elementos minúsculos, pero todas mantienen curvas de relajación similares para seguir el flujo relajado y lujoso de Attika.
Lanzar sitio web
