
Los megamenús pueden ser una adición bastante útil a los sitios web de varias capas que tienen mucho contenido y requieren un tipo de navegación rico. Pueden ayudarlo a mejorar el rendimiento de su sitio web y la experiencia general del usuario, lo que a su vez aumenta el potencial de más conversiones. Si cree que este tipo de estructura de menú también puede serle útil, siga leyendo mientras exploramos los beneficios de crear un mega menú de WordPress y le mostramos cómo agregar uno a su sitio web.
Esto es lo que cubriremos:
¿Qué es un mega menú de WordPress?
Un mega menú de WordPress es un tipo de menú de navegación desplegable y expandible que aparece cuando los usuarios colocan el cursor sobre un elemento de la barra de menú o hacen clic en él. Muy a menudo, todos los temas relacionados en este tipo bidimensional de diseño de menú se agrupan en categorías para una experiencia de navegación más sencilla. El contenido de navegación se puede organizar tanto horizontal como verticalmente, y también se puede dividir en secciones.

Un buen ejemplo de un mega menú que se abre con un clic se puede encontrar en el sitio web de Buzzfeed. Una vez que un usuario hace clic en el abridor de menú en la esquina, aparecerá un mega menú detallado, que descubre elementos del menú y subelementos agrupados en diferentes categorías, como Compras, Estilo de vida, Cultura pop, etc.

El sitio web oficial de Adidas Australia tiene un gran ejemplo de un mega menú horizontal estándar. Al pasar el cursor sobre los elementos de la barra de navegación de nivel superior (hombres, mujeres, niños, etc.), se activa un menú desplegable con elementos de menú dispuestos horizontalmente. Estos artículos se agrupan en categorías para moverse mejor, como zapatos, ropa, accesorios, etc.
Los mega menús pueden incluso incluir tipos de medios enriquecidos que definen o complementan aún más el contenido detrás de estos enlaces de menú, como imágenes o videos.

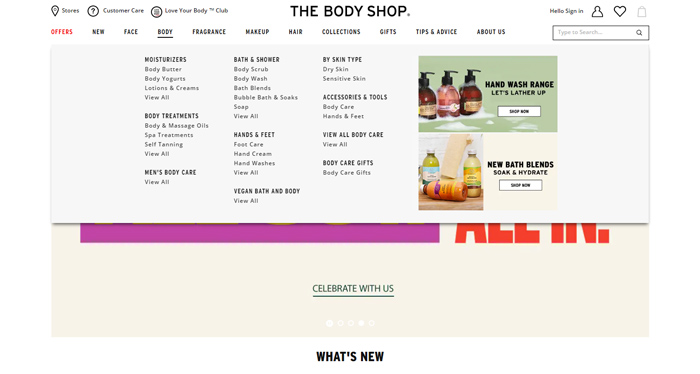
El sitio web de The Body Shop presenta un buen ejemplo del uso de medios enriquecidos en el mega menú, específicamente los banners en los que se puede hacer clic con imágenes y CTA.
Un mega menú no solo permite a los usuarios una navegación del sitio más detallada y mejor organizada, sino que también una oportunidad perfecta para indicar ciertas áreas de su sitio web que, de otro modo, tardarían un poco más en encontrar. Como resultado, los usuarios podrán explorar diferentes páginas de su sitio web de manera más rápida y eficiente, lo que solo puede generar más conversiones y menos sesiones abandonadas.
Entonces, sin más preámbulos, veamos cómo puede agregar un mega menú en WordPress. Le mostraremos una manera fácil de hacerlo con la ayuda de un plugin Max Mega Menu, y más adelante, también explicaremos cómo puede crear un mega menú si está usando uno de los temas de Qode WordPress.
¿Su sitio necesita un mega menú?
Aunque los megamenús pueden ser extremadamente útiles y ayudar a los visitantes a navegar por un sitio web con mayor facilidad, el hecho es que no todos los sitios web necesitan uno. Seguiremos adelante y lo diremos: no deberías agregar un mega menú solo porque parece algo genial de hacer.
Una de las principales ventajas de usar un mega menú es que le permite mostrar múltiples enlaces a la vez, todo con el objetivo de hacer que el proceso de navegación sea más rápido, más fácil y más fácil de usar en general. Entonces, si tiene una gran tienda o un sitio de venta minorista con muchos artículos de categoría, o si ofrece una gran lista de servicios y cree que mostrarlos todos en un mega menú beneficiaría a sus clientes potenciales (y por supuesto, tu negocio), entonces por supuesto, deberías agregar uno. Pero si su sitio web no tiene tantos enlaces, entonces la navegación básica del menú de nivel superior (para páginas como Inicio, Acerca de y Contacto) con algunos subelementos adicionales para sus páginas internas será más que suficiente.
Agregar un mega menú a su sitio de WordPress
Al agregar un mega menú a WordPress, recomendamos usar el plugin Max Mega Menu porque es bastante fácil de configurar y usar.

En primer lugar, debe instalar el plugin y luego activarlo.
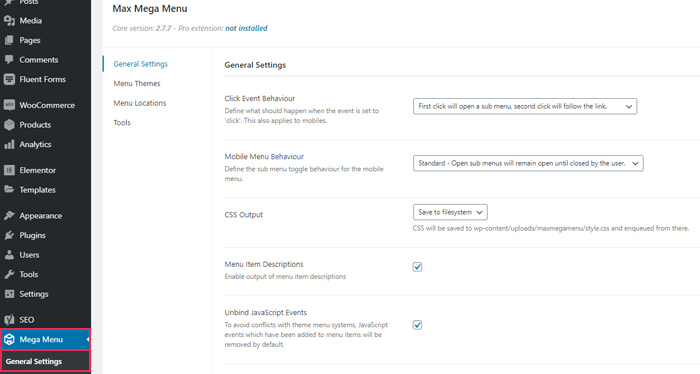
Una vez que haya terminado con el proceso de instalación y activación, verá que se ha agregado un nuevo elemento de menú a su administrador de WordPress, llamado Mega Hombresu. Haga clic en él para acceder al plugin Configuración general.

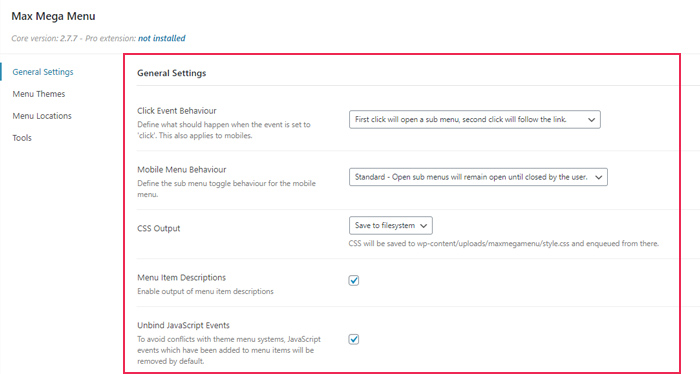
Aquí, el plugin le permite configurar ciertas opciones de acuerdo con sus preferencias. Lo primero que puede definir es el Haga clic en Comportamiento del evento (es decir, lo que sucede después del primer y segundo clic en el menú). Del mismo modo, puede configurar el Comportamiento del menú móvil, (o el comportamiento de un submenú de alternancia en su móvil), decida dónde guardar un Salida CSS, habilitar la salida de Descripciones de los elementos del menú, y así.

Cuando haya terminado de configurar estos, puede pasar a configurar los colores del menú. Este es un paso importante, porque los colores de su mega menú deben coincidir con el contenedor del menú de navegación de su tema de WordPress.
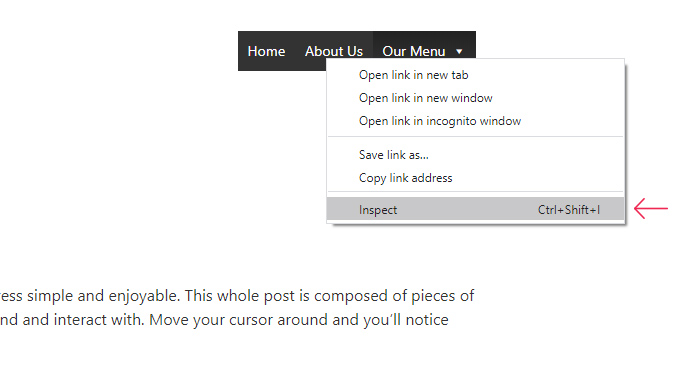
Obtener los colores exactos utilizados en el contenedor del menú de su tema es simple: solo haga clic con el botón derecho en el menú de navegación en su navegador y luego haga clic en Inspeccionar.

Luego, simplemente copie el código hexadecimal de color para el fondo del menú y péguelo en un archivo de texto simple para que pueda usarlo más tarde.

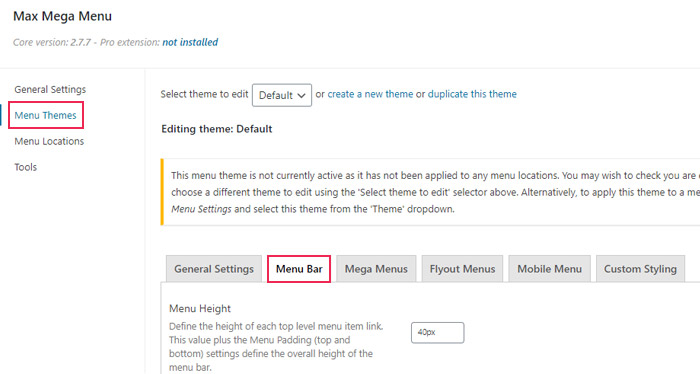
Luego, regrese a la página de configuración del plugin Max Mega Menu. Haga clic en el Temas del menú pantalla y luego seleccione la pestaña llamada Barra de menús.

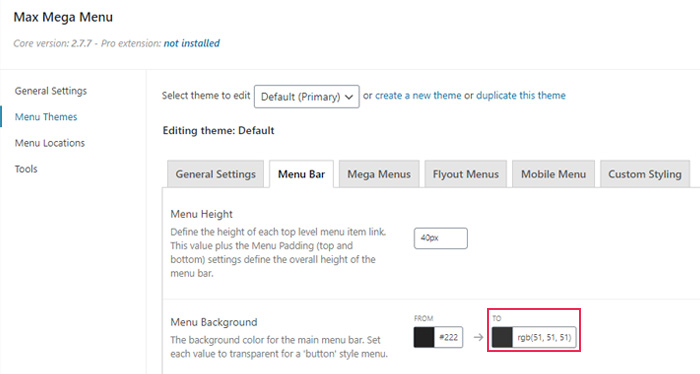
Luego, reemplace el color de fondo de la barra de menú principal.

Una vez que haya terminado, asegúrese de hacer clic en Guardar cambios.

Una vez que haya terminado de personalizar la configuración del plugin, puede comenzar a crear su mega menú.
Dirigirse a Apariencia> Menús y agregue un menú de navegación junto con todos sus elementos y subelementos del menú de nivel superior.
Notará que ha aparecido una nueva opción en la pantalla de menús después de la instalación del plugin Max Mega Menu, llamada Configuración de Max Mega Menu.
A continuación, debe habilitar su mega menú marcando la casilla ubicada debajo del Configuración de Max Mega Menu desplegable y golpear Salvar.

Una vez que pase el cursor sobre un elemento del menú, verá que Mega menú Ha aparecido un botón en la pestaña, junto a su título.

Al hacer clic en este botón, aparecerá una nueva ventana emergente con opciones adicionales para el elemento del menú. Si lo desea, aquí puede cambiar el modo de visualización del submenú (Diseño desplegable, estándar y cuadrícula).

Además, podrá agregar cualquier widget a su menú seleccionando un tipo de widget en el menú desplegable y luego agregándolo usando el icono de llave inglesa (por ejemplo, una imagen, una galería, un archivo de audio, etc.).

Además, puede seleccionar el número de columnas de submenú que desea tener.
Para almacenar la configuración de su widget, haga clic en el botón Guardar.

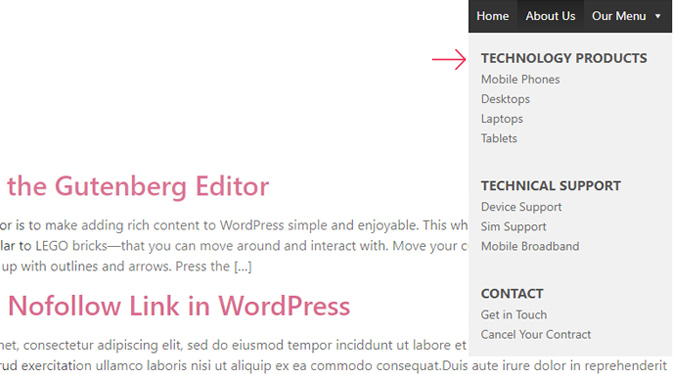
Cierra la ventana emergente cuando hayas terminado, guarda tu menú y luego visita tu sitio para ver la apariencia de tu mega menú.

Agregar un mega menú en temas Qode

Si está utilizando uno de los temas de Qode Interactive, le complacerá saber que vienen con la funcionalidad de mega menú integrada.

Para agregar un mega menú en temas de Qode, una vez más, debe ir a Apariencia> Menús y cree primero su menú de navegación, elementos de nivel superior y subelementos.
Para cada elemento de nivel superior para el que desee agregar un mega menú, debe hacer clic en el nombre del elemento del menú para abrir sus opciones, y luego seleccionar la opción ancha en el Tipo desplegable.

Si desea agregar el mega menú del sistema de navegación a cada elemento de nivel superior, necesita cambiar la misma configuración a Amplio en cada artículo individualmente. En otras palabras, no hay una opción universal, sino que cada elemento de nivel superior debe configurarse varias veces, exactamente de la misma manera.
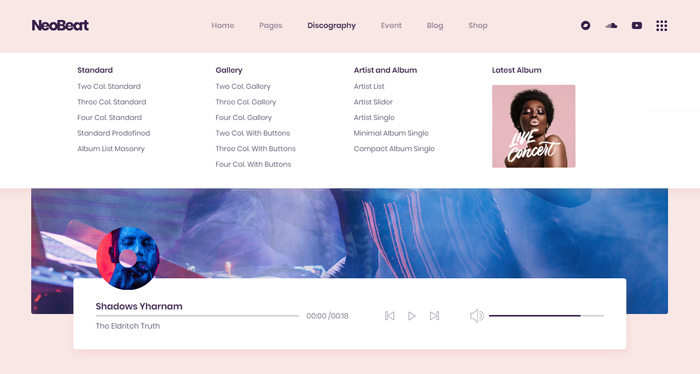
Y así es esencialmente como agrega un mega menú si está utilizando uno de nuestros temas de WordPress. Una vez que haya hecho clic en Guardar menú, puede ir a su página en vivo para ver la apariencia de su mega menú.

Conclusión
Un mega menú es un sistema de navegación de sitios web muy útil que puede mejorar en gran medida la UX de su sitio web. Si tiene un sitio web complejo que contiene una gran cantidad de páginas y categorías de productos, le recomendamos que instale un plugin Max Mega Menu. Este plugin lo ayudará a crear mega menús de varias columnas e incluso le permite agregar algunos widgets llamativos para acompañar los elementos de su menú. Finalmente, si está usando (o planea usar) uno de los temas de Qode Interactive y también necesita crear un mega menú para su sitio, encontrará que es bastante simple de hacer, incluso sin la ayuda de un plugin.
