
Oh, los 90… La época que nos dio tantas cosas. Casi todo el mundo usaba camisas de franela combinadas con jeans de cintura alta y tenían zapatillas de deporte con luces o All Stars en los pies. El grunge iba en aumento, mientras que la rivalidad entre el hip hop entre la costa este y la costa oeste alcanzaba su punto máximo. Esta es la década que también nos brindó, dirán algunos, las mejores comedias de situación de todos los tiempos, como Frasier and Friends, por no hablar de clásicos animados como Los Simpson y South Park. Y todo, la cultura pop, la política, la moda, estaba impregnado de un aspecto fuerte y crudo que marcó toda la era.
Avance rápido al presente: ese estilo de los 90 está regresando a lo grande. Y no hay nada que lo detenga.
La feroz estética de los 90 es omnipresente y domina el mundo del diseño. Todo grita contraste. Hoy en día se trata de fuentes grandes, animaciones llamativas y asimetría. Casi todos los creativos parecen optar por un aspecto crudo y sin pulir.

Atrás quedaron los días en que se demandaba una simetría perfecta y diseños de apariencia suave.

Aunque cada sitio web es único por derecho propio, hay algunos elementos que todos comparten. Échales un vistazo a continuación y descubre qué se necesita para lograr ese look de los 90.
Una de las características más destacadas de la estética de los 90 es su llamativa tipografía. Claro, desea que el texto sea legible, pero eso no significa que deba optar por un tipo de letra aburrido. Dale sabor a las cosas desde el principio y Haga de las letras el punto focal de su diseño. Algunas combinaciones de fuentes funcionan mejor que otras, así que tenga cuidado al elegir las fuentes para su sitio web.
Juega con estilos de fuente, usa mayúsculas y minúsculas, haz que tus letras estén en negrita o subrayadas, etc. Hay muchas opciones para elegir. Lo que importa al final es que mas grande es mejor, así que adelante, use fuentes grandes que solo pidan atención a gritos.
La agencia de diseño de locomotoras hace un gran trabajo presentando sus casos de estudio. Solo mire ese titular, ocupando toda la pantalla. Realmente quiere que nos demos cuenta, ¿verdad? Lo que aumenta su importancia es el uso de letras negras sobre un fondo blanco. El contraste es uno de los jugadores clave ahora, ¿recuerdas?

También hay sitios web como davideperozzi.com que han ido un paso más allá y han hecho de la tipografía el elemento más destacado de su diseño.

¡Incluso la sección de portafolio tiene que ver con las letras grandes! Las imágenes y los colores son secundarios. La única vez que echas un vistazo a las imágenes es cuando pasas el cursor sobre una palabra o haces clic en ella. Esta tipografía simple se combina con una variedad de efectos de animación y desplazamientos. Y es precisamente esta combinación de fuentes grandes y sin formato y animaciones atípicas lo que hace que el sitio se sienta dinámico, interesante y memorable.
Contrastes en tamaños de fuente
Debido al tamaño exagerado de los titulares y su impacto en los visitantes, todas las demás tipografías de su sitio web deben ser más pequeñas. Eso no quiere decir que deba ser pequeño, o incluso lo que podría considerarse un tamaño "estándar" para el texto del párrafo. La diferencia debería ser suficiente para atenuar el efecto algo exagerado que los grandes titulares tienen en los lectores y significa que hay un jerarquía visual obvia en toda tu tipografía.
La gente de craftedbygc.com hizo un gran trabajo al incorporar tamaños de fuente perfectamente configurados con las imágenes que eligieron usar en la página.

Los titulares son obviamente el elemento más destacado aquí, mientras que los elementos tipográficos restantes siguen siendo significativamente más pequeños. La tipografía es lo que lleva esta página, pero sin ensombrecer las imágenes.
Disposición asimétrica
Hasta hace unos años, la disposición simétrica de elementos era el estándar de diseño. Cada línea de una página tenía que estar perfectamente colocada, y lo único que se consideraba estéticamente agradable era una composición bien equilibrada. Con la mirada retrospectiva de los 90, puedes olvidarte de todo eso. Estos días, se trata de asimetría. Si bien esta técnica puede ser un poco provocativa, definitivamente es impactante.
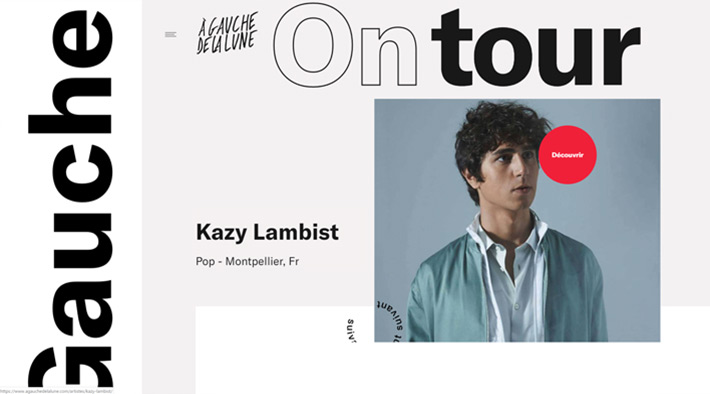
Veamos un gran ejemplo de asimetría realizado directamente en el sitio web de Burnish Creative.

Con cada pergamino sucede algo sorprendente. Las letras se mueven, comienza a reproducirse un video, aparecen las caras en las imágenes y, a medida que te desplazas, desaparecen, un elemento se superpone al otro, etc. Puede parecer que todo es demasiado, pero en realidad es refrescante ver un sitio web como este. Hay mucho contenido en cada página, pero en el momento en que comienzas a desplazarte, comienza la diversión y nunca quieres que termine.
Minimalismo
Aunque no lo parezca, la estética de los 90 es, en esencia, bastante minimalista. No se confunda con las opciones de tipografía grandes y audaces y los diseños gruesos. Cuando observa más de cerca, simplemente no hay demasiados elementos en ninguna de estas páginas.

El diseño se despoja de cualquier elemento que no tenga ningún propósito. El punto es dar a sus visitantes exactamente lo que vinieron a buscar. No querrás distraerlos con adornos innecesarios. Agregar elementos puramente decorativos solo impedirá la estética pura y limpia que está buscando. El look de los 90 no se trata de competencia visual. Necesitas dejar que tu contenido respire.
La simplicidad evoca profesionalismo, elegancia y claridad de pensamiento. Ten eso en mente. Hacer que su diseño sea simple y ágil mejorará el impacto de su mensaje. Ponga a sus usuarios primero y asegúrese de que su diseño satisfaga sus necesidades.
Tipografía contorneada
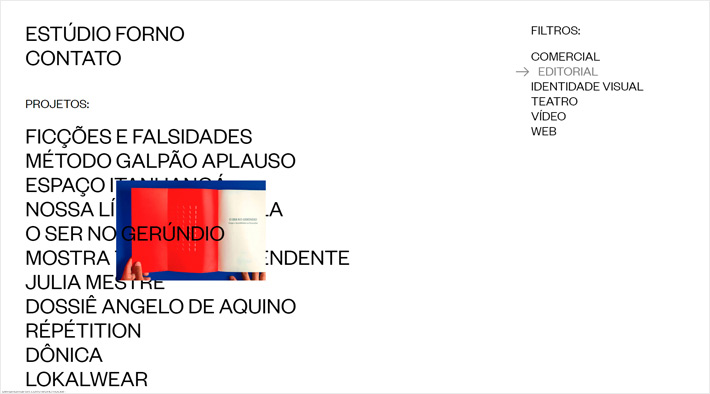
La estética de los 90 es muy importante en el uso de tipografía contorneada. Las fuentes huecas son una excelente opción, especialmente para sitios web que se tratan de imágenes. Si no desea que su tipografía domine las imágenes de su sitio, pero aún necesita que su texto sea lo suficientemente prominente, la tipografía delineada es una gran elección. Eche un vistazo al sitio web benandmartin.com para ver un excelente ejemplo de tipografía descrita en uso.

A medida que se desplaza hacia abajo, sus proyectos siguen apareciendo, con el nombre de cada proyecto escrito en una fuente de contorno. Pero lo mejor es que las letras no dominan la página. Las imágenes son el contenido principal, pero el texto también es lo suficientemente prominente como para llamar su atención. Si hubieran usado una fuente sólida y luego hubieran colocado el texto sobre las imágenes, las imágenes habrían servido solo como fondo para el texto.
La tipografía delineada es genial porque puedes jugar con ella y colocar las letras básicamente donde quieras. Las letras se ven audaces, modernas y de vanguardia. Y, dependiendo de la composición general de su página, puede hacerlas grandes, en negrita, en cursiva, etc. sin interrumpir el diseño.
Animaciones en negrita
Queremos mantener las cosas simples, ¿verdad? Como ya mencionamos, no es necesario agregar detalles innecesarios en una página. Sin embargo, lo que puedes hacer es agregue algunos efectos animados aquí y allá para hacer que la experiencia de navegación sea más atractiva y emocionante.
Este chico lo hizo muy bien:

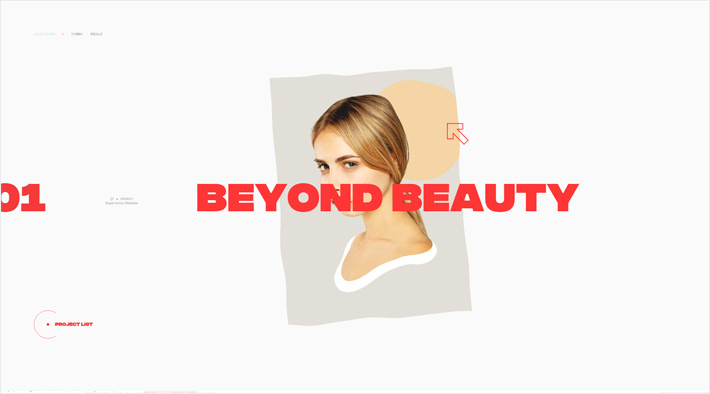
Louis Ansa usa animaciones audaces para convertir lo que probablemente sería solo otro sitio web de cartera en algo divertido y definitivamente memorable. Cada vez que se desplaza, las cosas comienzan a moverse. La transición de un proyecto al siguiente es muy vigorosa y las letras que utiliza son igualmente intensas. Y aquí no es donde termina la diversión. Al pasar el cursor sobre una imagen, notará que cambia de forma debido al efecto de desplazamiento del líquido. También está claro que el Sr. Ansa está muy atento a los detalles porque también se ocupó de las microinteracciones en su sitio web. Tan pronto como coloque el cursor del mouse sobre una imagen o el botón de lista de proyectos, el puntero cambia de forma y se perfila. Estas pequeñas cosas importan y hacen que toda la experiencia de navegación sea más especial y agradable.
Los extremos del brutalismo

Una de las formas de darle a tus sitios web el aspecto de los noventa es incorporando el brutalismo a tus trabajos. Esto significa que crudo, rugoso y sin pulir las miradas son lo que debes buscar.
Pascal Deville (brutalistwebsites.com) dio una de las mejores explicaciones de lo que es el brutalismo:
"En su dureza y falta de preocupación por verse cómodo o relajado, el brutalismo puede verse como una reacción de una generación más joven a la ligereza, optimismo y frivolidad del diseño web actual".

El brutalismo es todo lo contrario de los diseños mansos y austeros a los que todos estamos acostumbrados. Muchos colores vivos, letras en negrita, microinteracciones, imágenes extraviadas, animaciones, arreglos de texto peculiares, asimetría ... Estas son algunas de las principales características tanto del aspecto distintivo de los 90 del que estamos hablando como de los diseños brutalistas.
Rompe las reglas y olvídate de la perfección. Infunda el contenido con personalidad y carácter. Esa es la esencia del brutalismo. Y aunque los artistas brutalistas a menudo adoptan un enfoque mucho más audaz de esta filosofía, es sin duda uno de los factores que pueden ayudarte a lograr ese estilo de los 90 que estás buscando.
Los diseños brutalistas asegurarán que te distingas de otras tendencias, pero ten cuidado ya que este estilo no es para todos. Se dirige mejor hacia una audiencia alternativa y underground, que están interesados en algo más que diseños impecables.
Hazlo rojo
Ya hablamos sobre cómo los diseños inspirados en los 90 se despojan en su mayoría de color, usándolo principalmente como un toque de luz o un detalle menor. Pero cuando decides usar algún color, ¿con cuál deberías elegir? ¿Qué color combina mejor con la estética simple pero impactante de los 90? ¡La respuesta, por supuesto, es roja!

Cuando su objetivo es llamar la atención sobre una parte específica de su sitio, el rojo debería ser la opción obvia. Este color primario ya está profundamente arraigado en nuestro cerebro. Lo asociamos con fuerza, energía y pasión, entre otras cosas.
Regrese y observe nuevamente todos los ejemplos que hemos usado en el texto. No hay exactamente una gran cantidad de colores en esos sitios web, pero el detalles en rojo ¡están en todos lados! Su atención se ve inmediatamente atraída precisamente por esos elementos.
Si los autores hubieran usado rojo en abundancia, probablemente sería sobreestimulante. La mayoría de la gente se sentiría abrumada por ello. Así que asegúrate de usarlo con moderación., y solo para las cosas que desea resaltar.
Para resumir las cosas
Los 90 tuvieron un carácter underground muy arraigado. Probablemente por eso su estética única está ganando popularidad en la actualidad. Especialmente entre la multitud más alternativa. Los creativos de todo el mundo están aprovechando esta tendencia y mezclando los estilos retro de hace tres décadas con técnicas modernas. Sencillo, eficaz, audaz y llamativo - Así es como deberían ser tus diseños cuando buscas ese estilo de los 90. Cárgalo con una tipografía atractiva, y no tenga miedo de ir a lo grande. La nostalgia de los 90 definitivamente ha llegado a su punto máximo, y si lo sientes, ¡déjalo mostrar en tus obras!
