
Cuando visitamos un sitio web, esperamos encontrar lo que necesitamos con facilidad. Si el sistema de navegación está bien diseñado, no tendremos problemas para llegar a la sección o página que nos interesa.
La navegación por menús simple e intuitiva es uno de los elementos clave de una buena experiencia de usuario. En esta guía, le mostraremos cómo agregar un menú de navegación en WordPress para que sus usuarios puedan encontrar fácilmente su sitio web.
En WordPress, puede agregar páginas, publicaciones, así como enlaces personalizados y categorías al menú. Hicimos un video tutorial sobre cómo crear un menú usando nuestro puente temático más vendido. Los mismos pasos se pueden aplicar a otros temas de Qode Interactive WordPress, así que asegúrese de revisarlo:

En caso de que no esté utilizando uno de nuestros temas, o si prefiere un tutorial escrito, continúe leyendo para aprender todo sobre cómo crear y configurar un menú de navegación en WordPress.
- Cómo crear un menú de navegación en WordPress
- Cómo agregar elementos de menú
- Cómo configurar la ubicación del menú
- Cómo organizar los elementos del menú
- Cómo crear un menú desplegable en WordPress
- Cómo personalizar un elemento del menú de WordPress
- Cómo eliminar elementos del menú en WordPress
- Cómo agregar un menú de WordPress a las barras laterales y áreas de widgets
- Conclusión
Cómo crear un menú de navegación en WordPress
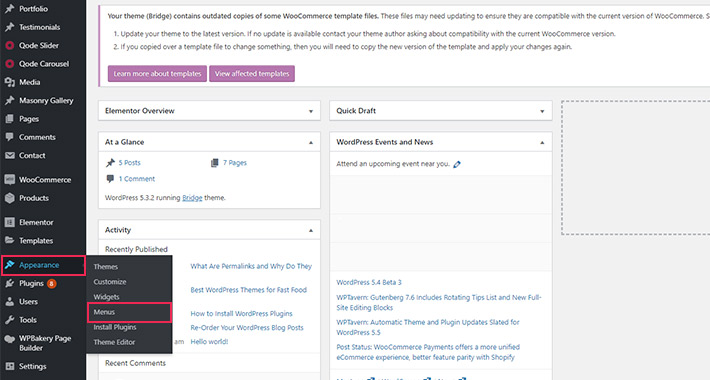
Desde su panel de administración, vaya a Apariencia> Menús. los Editar menús se abrirá la página.

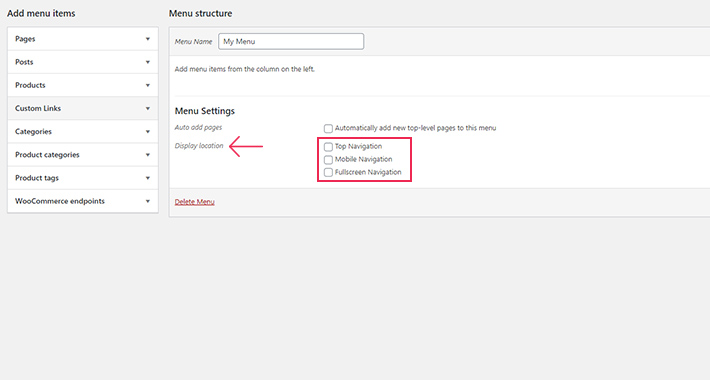
los Editar menús La página se divide en dos partes. A la izquierda, debajo Agregar elementos de menú, hay varias opciones: Páginas, publicaciones, enlaces personalizados y categorías. Para crear un nuevo menú, nos ceñiremos a la columna de la derecha: Estructura del menú.

Primero, ingresemos el Nombre del menú.

Una vez que haya dado un nombre a su menú, presione el Crear menú botón.
No hay límite en WordPress en cuanto a la cantidad de menús que puede crear, por lo que puede agregar tantos como necesite.
Cómo agregar elementos de menú
Lo siguiente que debe hacer es elegir las páginas, publicaciones, enlaces personalizados y categorías que desea agregar al menú desde el Elementos de menú columna. Seleccione los elementos según sus necesidades y presione el Agregar al menú botón.

Agregar categorías a su menú de WordPress es particularmente útil si tiene un blog. Las categorías le permiten agrupar publicaciones relacionadas, para que los usuarios puedan navegar fácilmente a un tema de su interés y encontrar todas las publicaciones relacionadas en un solo lugar.
Para agregar categorías a su menú, haga clic en el Categorías pestaña en el Elementos de menú columna. En el menú desplegable, seleccione la categoría que desea agregar a su menú de navegación. Cuando haya terminado, presione Agregar al menú.

Las categorías que ha seleccionado ahora aparecerán dentro de la Estructura del menú. Arrástralos y suéltalos para organizarlos como más te guste.
Si desea agregar enlaces personalizados a su menú, en Agregar elementos de menú Seleccione Enlaces personalizados. En el URL campo, pegue el enlace de la página a la que desea que lleve el elemento del menú, y en el Texto del enlace campo introduzca un nombre para el elemento del menú.

Una vez que haya terminado, haga clic en el Agregar al menú y su elemento de menú aparecerá en el Estructura del menú sección.
Cómo configurar la ubicación del menú
Ahora es el momento de configurar el Ubicación de la pantalla para el menú. Esto determina dónde aparecerá su menú en su sitio web. Las ubicaciones disponibles dependen del tema que tengas instalado. Por ejemplo, algunos temas pueden incluir un menú de pie de página, un menú horizontal, etc. pero todos vienen con al menos una ubicación de visualización.
En los temas de Qode Interactive, generalmente puede elegir entre al menos estas tres ubicaciones de menú: Navegación superior, Navegación móvily Navegación a pantalla completa. Dependiendo del tema que esté usando, es posible que tenga otras ubicaciones de menú disponibles.
Simplemente marque la casilla (o casillas) junto a la ubicación del menú en la que le gustaría mostrar su menú. Tenga en cuenta que puede agregar un menú a varias ubicaciones si lo desea.

Una vez que haya agregado su menú a una ubicación de menú, no olvide presionar el Menú Guardar botón.
Cómo organizar los elementos del menú
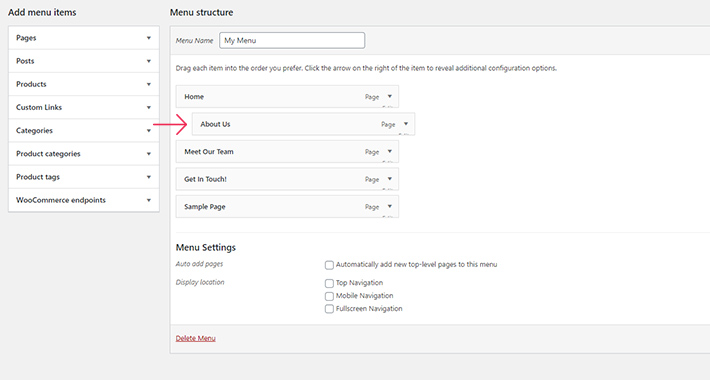
Los elementos que ha agregado previamente a su menú aparecerán debajo Estructura del menú, en el lado derecho del editor. Para reorganizar los elementos del menú de la manera que desee, simplemente arrástrelos y suéltelos en el orden deseado.

Cómo crear un menú desplegable en WordPress
Si tiene muchas páginas en su sitio, puede hacer que la navegación sea más fácil y clara configurando menús desplegables, también conocidos como submenús o menús anidados. Esto le permite crear una organización jerárquica que hará que sea más intuitivo para su usuario navegar por su sitio.
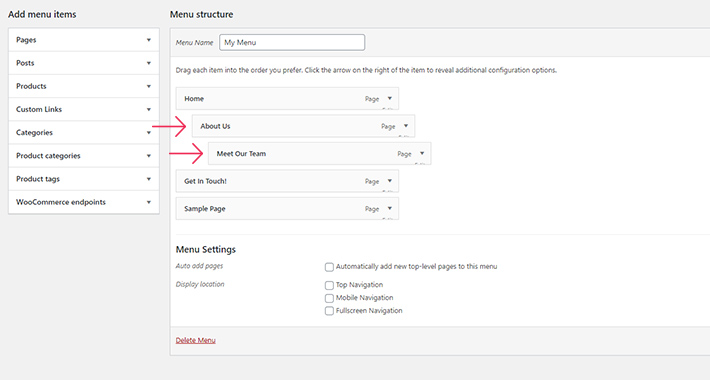
Para crear un menú anidado en WordPress, todo lo que necesita hacer es mover un elemento de menú a la derecha dentro del Estructura del menú.

Los elementos de menú que mueva a la derecha aparecerán como elementos de menú de segundo nivel en su menú, es decir, solo serán visibles una vez que el usuario se desplace sobre el elemento de menú de primer nivel (Casa en el ejemplo anterior).
También puede crear menús anidados de varias capas si lo desea, pero es mejor no crear más de 2 capas.

Cómo personalizar un elemento del menú de WordPress
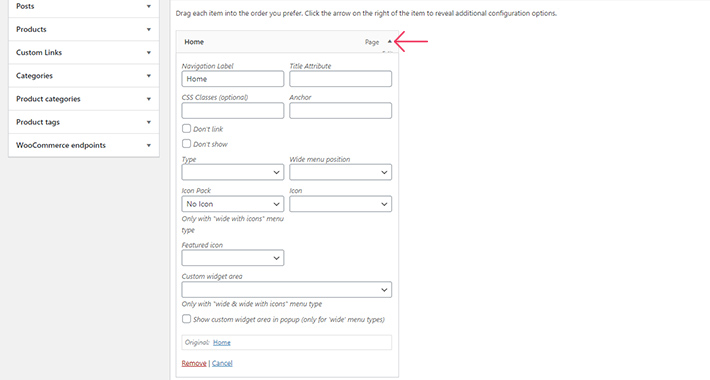
Puede personalizar ciertas opciones para cada elemento de menú que agregue a su menú. Para hacerlo, simplemente haga clic en la pequeña flecha hacia abajo ubicada a la derecha del nombre del elemento del menú. Esto abrirá un panel de opciones que le permitirá editar la etiqueta de navegación, agregar atributos, etc.

Cómo eliminar elementos del menú en WordPress
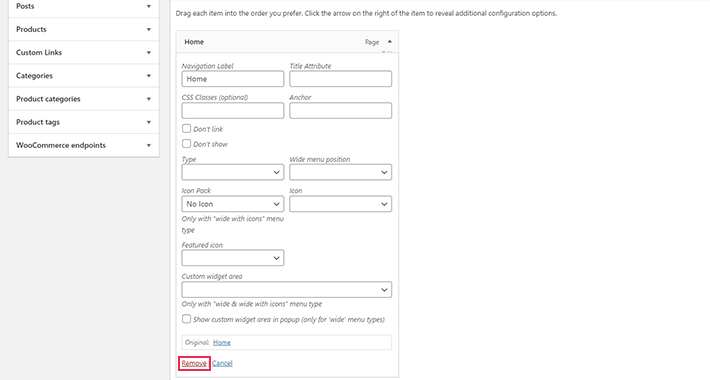
Si desea eliminar un elemento de su menú de navegación, una vez más, haga clic en la flecha hacia abajo junto al nombre del elemento del menú. En la parte inferior del panel, debajo de todas las opciones, verá el Eliminar enlace. Presiónelo y el elemento de menú seleccionado se eliminará del menú.

Cómo agregar un menú de WordPress a las barras laterales y áreas de widgets
WordPress le permite mostrar su menú de navegación no solo en las ubicaciones de visualización disponibles, sino también en las barras laterales. Esto puede ser útil si, por ejemplo, está ejecutando un blog y desea que determinadas páginas, publicaciones o categorías sean fácilmente accesibles desde cada una de las publicaciones de su blog.
Para agregar un menú a su barra lateral (o cualquier otra área de widgets), vaya a Apariencia> Widgets. El widget que nos interesa se llama Menú de Navegación. Simplemente arrastre y suelte este widget en el área de widgets en la que le gustaría mostrarlo.
O, alternativamente, puede hacer clic en el widget y elegir el área del widget en el menú desplegable que aparece. luego haga clic en el Agregar widget y el widget aparecerá en el lado derecho de la pantalla, debajo de la ubicación seleccionada.

Establezca un título para el menú de navegación en el área de widgets, seleccione el menú que desea mostrar y haga clic en Salvar.

Y eso es todo, ha agregado un menú a la barra lateral de su sitio web.
Conclusión
La navegación por menús es uno de los elementos cruciales de cualquier sitio web. De hecho, los usuarios están más inclinados a utilizar la navegación directa en lugar de confiar en la opción de búsqueda del sitio web. Asegúrese de que su menú esté bien estructurado, sea lógico y claro, para que los usuarios siempre estén al tanto de dónde se encuentran y cómo llegar a donde quieren ir a continuación.
La navegación del menú es algo que puede hacer o deshacer un sitio web. Si se hace bien, animará a las personas a permanecer en su sitio. Por eso es importante probarlo con regularidad, especialmente al agregar contenido nuevo. Asegúrese de que todo funcione bien y de que todos sus enlaces sean funcionales, para que sus usuarios no se interrumpan ni se detengan.
