3 maneras fáciles de agregar un favicon en WordPress
Un aspecto a menudo descuidado de los sitios web y la marca en línea viene en forma de favicon. UNA favicon es esa pequeña imagen que se muestra en la pestaña de su navegador. Esto te ayuda:
- Establezca su identidad visual en línea
- Mejora la experiencia del usuario.
- Ayuda a fortalecer tu marca
Y en esta publicación, aprenderá cómo agregar un favicon a su sitio web de WordPress.
Empezando…
A continuación, analizaremos 3 métodos para agregar un favicon en WordPress.
El primer método requerirá una imagen cuadrada de 512 × 512 píxeles.
Esto debería ser bastante fácil de crear si tiene un logotipo para su sitio web. Y es el método más fácil con diferencia.
Esta opción ha estado disponible desde la versión 4.3 de WordPress, pero si tiene una versión anterior por cualquier motivo, querrá usar uno de los últimos 3 métodos.
Esto es lo que debe hacer si no tiene la versión 4.3:
Primero debe crear un archivo .ico de 16 × 16 o 32 × 32. Lamentablemente, la mayoría de los programas de edición de imágenes no admiten guardar directamente en formato .ico, por lo que primero tendrás que crear una imagen .png.
Una vez que haya creado su favicon, debe convertirlo al formato adecuado. Hay muchos creadores de favicons en línea que hacen que el proceso sea fácil e indoloro.
Los más notables son: Faviconer y Herramientas de Favicon de Dynamic Drive. Todos ellos son gratuitos y hacen un excelente trabajo al crear el favicon en formato .ico.
Cuando esté listo, todo lo que queda por hacer ahora es agregar el favicon a WordPress. Lo guiaré paso a paso a través de cada método.
Método 1: cargue su logotipo a través del Personalizador de WordPress
Este es ahora el método recomendado para agregar un favicon en wordpress. Y estará disponible siempre que tenga la versión 4.3 o posterior de WordPress.
Es el método más rápido y sencillo con diferencia.
Necesitará una imagen de 512 × 512 píxeles para cargar y no tendrá que molestarse en convertirla en formato .ico, ¡increíble!
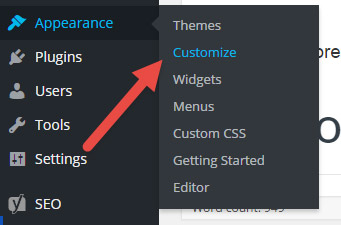
Primero acceda al Personalizador de WordPress yendo a Apariencia> Personalizar:

Ahora, el siguiente paso puede variar ligeramente para usted y explicaré por qué en un segundo.
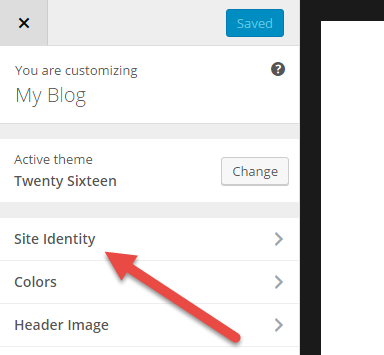
Para la mayoría de los temas, debe navegar hasta la opción de menú que dice Site Identidad:

En algunos temas, esta opción dirá algo diferente a Identidad del sitio.
Lo he visto llamado:
Título del sitio, lema y logotipo o Logotipo y encabezado del sitio (este último estaba bajo otro menú llamado General).
Pase lo que pase, la opción debería verse similar a una de las anteriores.
A continuación, tendrá la opción de cargar el ícono / favicon de su sitio:

Una vez cargado, haga clic en Guardar y publicar - entonces has terminado.
Es posible que deba borrar la caché de su sitio si está utilizando un plugin de almacenamiento en caché, junto con la caché de su navegador. ¡Pero eso es todo!
Método 2: cargar el favicon a través de la página de opciones de su tema
Hoy en día, cada vez se envían más temas con muchas opciones; algunos de ellos incluso incluyen la opción de cargar su propio favicon. Naturalmente, el primer lugar para buscar es la página de opciones de su tema. Si tiene la opción de cargar una imagen de favicon, ¡genial!
Simplemente cargue la imagen creada y listo. Asegúrese de guardar los cambios y actualizar la página. Tu favicon debería estar ahí. Si no puede verlo, asegúrese de borrar su caché, eso debería solucionar el problema.
Método 3: usar un plugin
Si su tema no admite esta opción, el segundo método más sencillo es agregar un favicon con la ayuda de un plugin.
Rotador de favicon
Rotador de favicon hace que agregar un favicon sea muy fácil: simplemente cargue el favicon desde el menú Tema> Favicon y se mostrará en su sitio. Puede agregar varias imágenes y mostrar un favicon aleatorio a sus visitantes.
Todo en un favicon
Con Todo en un favicon, puede cargar su favicon e incluso es compatible con los íconos para dispositivos Apple Touch.
A ti
Ahí lo tienes: 3 formas fáciles de agregar un favicon en WordPress.
Esto ayudará a que su sitio web tenga un aspecto profesional y mejorará su marca, lo cual es increíble.
E incluso cuando las personas tienen muchas pestañas abiertas en su navegador, ¡la tuya se destacará por tu nuevo favicon!
![]()
Si quieres conocer otros artículos parecidos a 3 maneras fáciles de agregar un favicon en WordPress puedes visitar la categoría Tutoriales.
